By: T10-1 Since: Sep 2018 Licence: MIT
- 1. Setting up
- 2. Design
- 3. Implementation
- 4. Documentation
- 5. Testing
- 6. Dev Ops
- Appendix A: Suggested Programming Tasks to Get Started
- Appendix B: Product Scope
- Appendix C: User Stories
- Appendix D: Use Cases
- Appendix E: Non Functional Requirements
- Appendix F: Glossary
- Appendix G: Product Survey
- Appendix H: Instructions for Manual Testing
1. Setting up
1.1. Prerequisites
-
JDK
9or laterJDK 10on Windows will fail to run tests in headless mode due to a JavaFX bug. Windows developers are highly recommended to use JDK9. -
IntelliJ IDE
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
1.2. Setting up the project in your computer
-
Fork this repo, and clone the fork to your computer
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first) -
Set up the correct JDK version for Gradle
-
Click
Configure>Project Defaults>Project Structure -
Click
New…and find the directory of the JDK
-
-
Click
Import Project -
Locate the
build.gradlefile and select it. ClickOK -
Click
Open as Project -
Click
OKto accept the default settings -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests. -
Open
XmlAdaptedCalendarEvent.javaandMainWindow.javaand check for any code errors-
Due to an ongoing issue with some of the newer versions of IntelliJ, code errors may be detected even if the project can be built and run successfully
-
To resolve this, place your cursor over any of the code section highlighted in red. Press ALT+ENTER, and select
Add '--add-modules=…' to module compiler optionsfor each error
-
-
Repeat this for the test folder as well (e.g. check
XmlUtilTest.javaandHelpWindowTest.javafor code errors, and if so, resolve it the same way)
1.3. Verifying the setup
-
Run the
seedu.venue.MainAppand try a few commands -
Run the tests to ensure they all pass.
1.4. Configurations to do before writing code
1.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS) -
Select
Editor>Code Style>Java -
Click on the
Importstab to set the order-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
1.4.2. Updating documentation to match your fork
After forking the repo, the documentation will still have the SE-EDU branding and refer to the se-edu/addressbook-level4 repo.
If you plan to develop this fork as a separate product (i.e. instead of contributing to se-edu/addressbook-level4), you should do the following:
-
Configure the site-wide documentation settings in
build.gradle, such as thesite-title, to suit your own project. -
Replace the URL in the attribute
repoURLinDeveloperGuide.adocandUserGuide.adocwith the URL of your fork.
1.4.3. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
After setting up Travis, you can optionally set up coverage reporting for your team fork (see UsingCoveralls.adoc).
| Coverage reporting could be useful for a team repository that hosts the final version but it is not that useful for your personal fork. |
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based) |
1.4.4. Getting started with coding
When you are ready to start coding,
-
Get some sense of the overall design by reading Section 2.1, “Architecture”.
-
Take a look at Appendix A, Suggested Programming Tasks to Get Started.
2. Design
2.1. Architecture

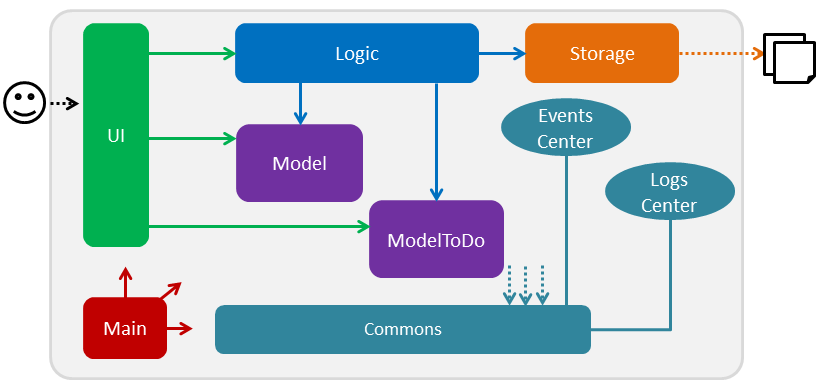
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components. Two of those classes play important roles at the architecture level.
-
EventsCenter: This class (written using Google’s Event Bus library) is used by components to communicate with other components using events (i.e. a form of Event Driven design) -
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Each of the four components
-
Defines its API in an
interfacewith the same title as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

Events-Driven nature of the design
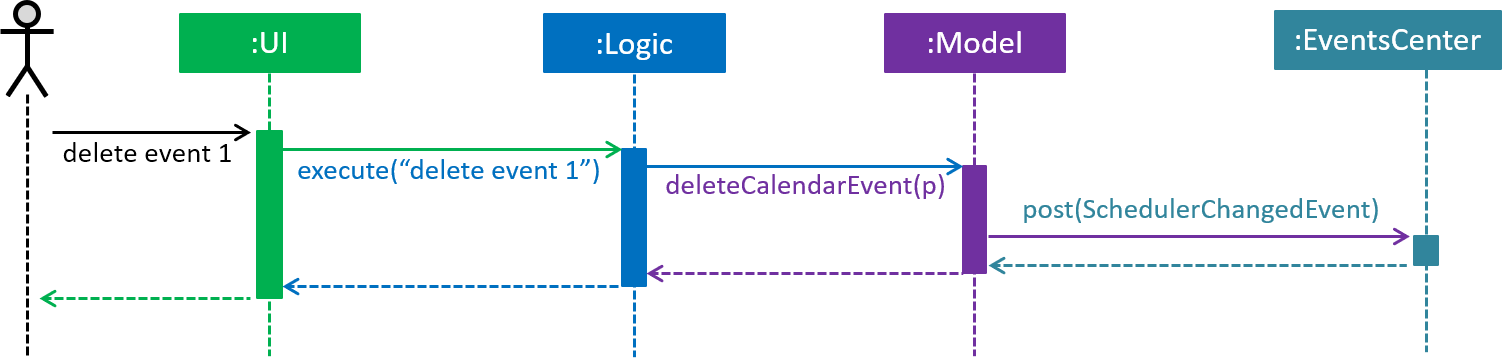
The Sequence Diagram below shows how the components interact for the scenario where the user issues the command delete event 1.

delete event 1 command (part 1)
Note how the Model simply raises a SchedulerChangedEvent when the calendar data is changed, instead of asking the Storage to save the updates to the hard disk.
|
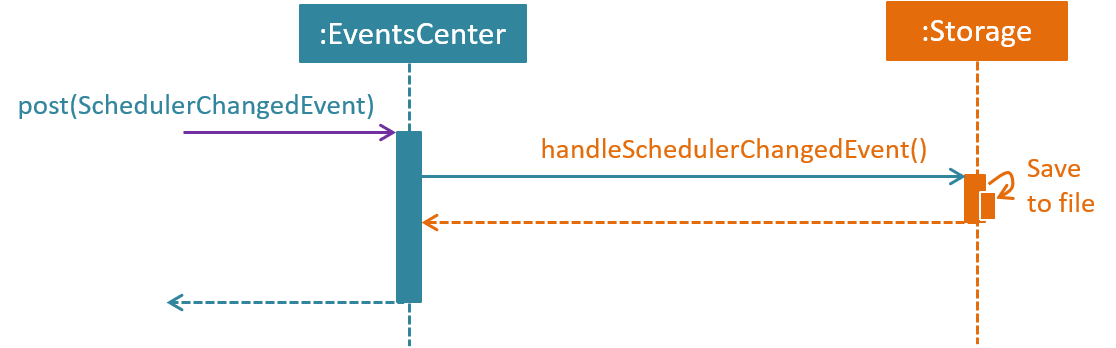
The diagram below shows how the EventsCenter reacts to that event, which eventually results in the updates being saved to the hard disk and the status bar of the UI being updated to reflect the 'Last Updated' time.

delete event 1 command (part 2)
Note how the event is propagated through the EventsCenter to the Storage and UI without Model having to be coupled to either of them. This is an example of how this Event Driven approach helps us reduce direct coupling between components.
|
The sections below give more details of each component.
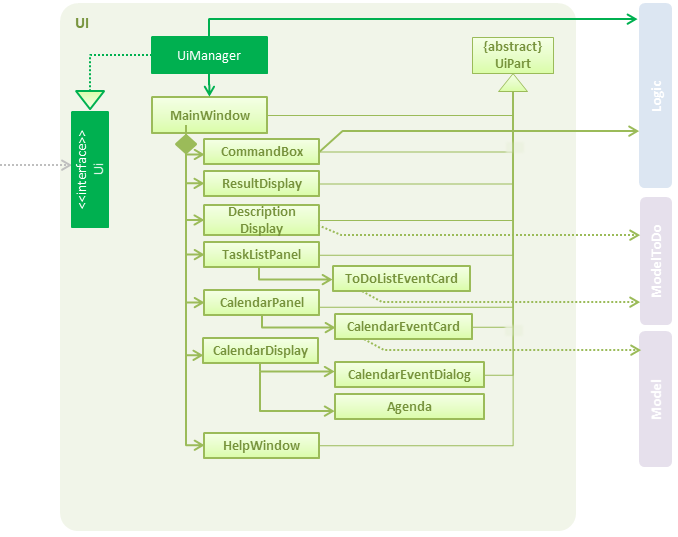
2.2. UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, CalendarPanel, TaskListPanel, CalendarDisplay, etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Binds itself to some data in the
Model/ModelToDoso that the UI can auto-update when data in theModel/ModelToDochange. -
Responds to events raised from various parts of the App and updates the UI accordingly.
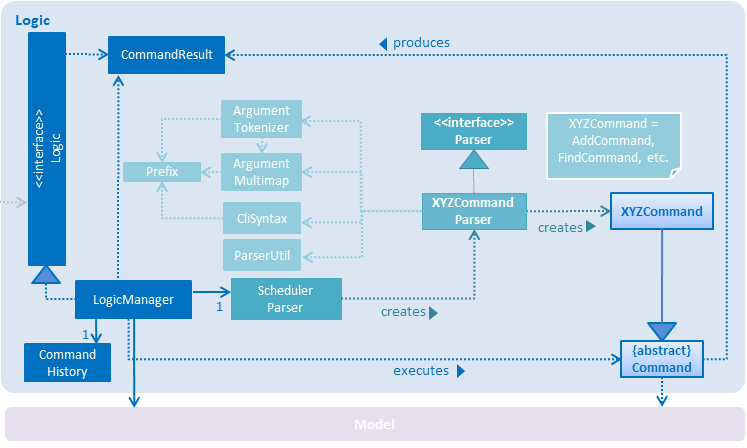
2.3. Logic component

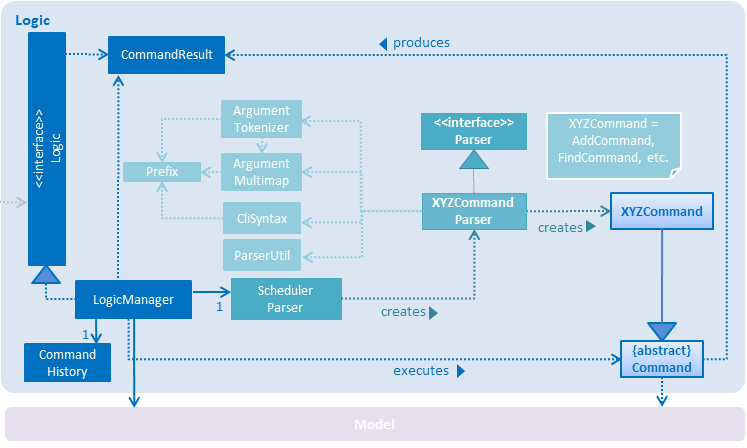
API :
Logic.java
-
Logicuses theSchedulerParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
ModelorModelToDo(e.g. adding a calendar event or todolist event) and/or raise events. -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi.
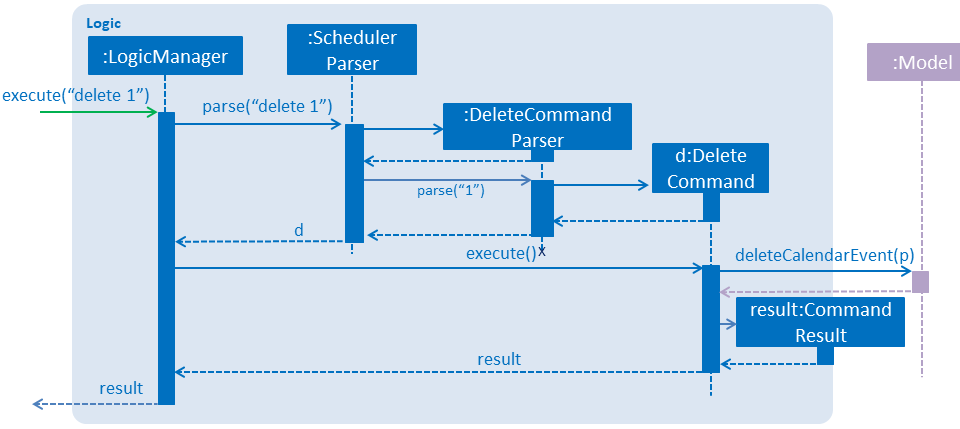
Given below is the Sequence Diagram for interactions within the Logic component for the execute("delete event 1") API call.

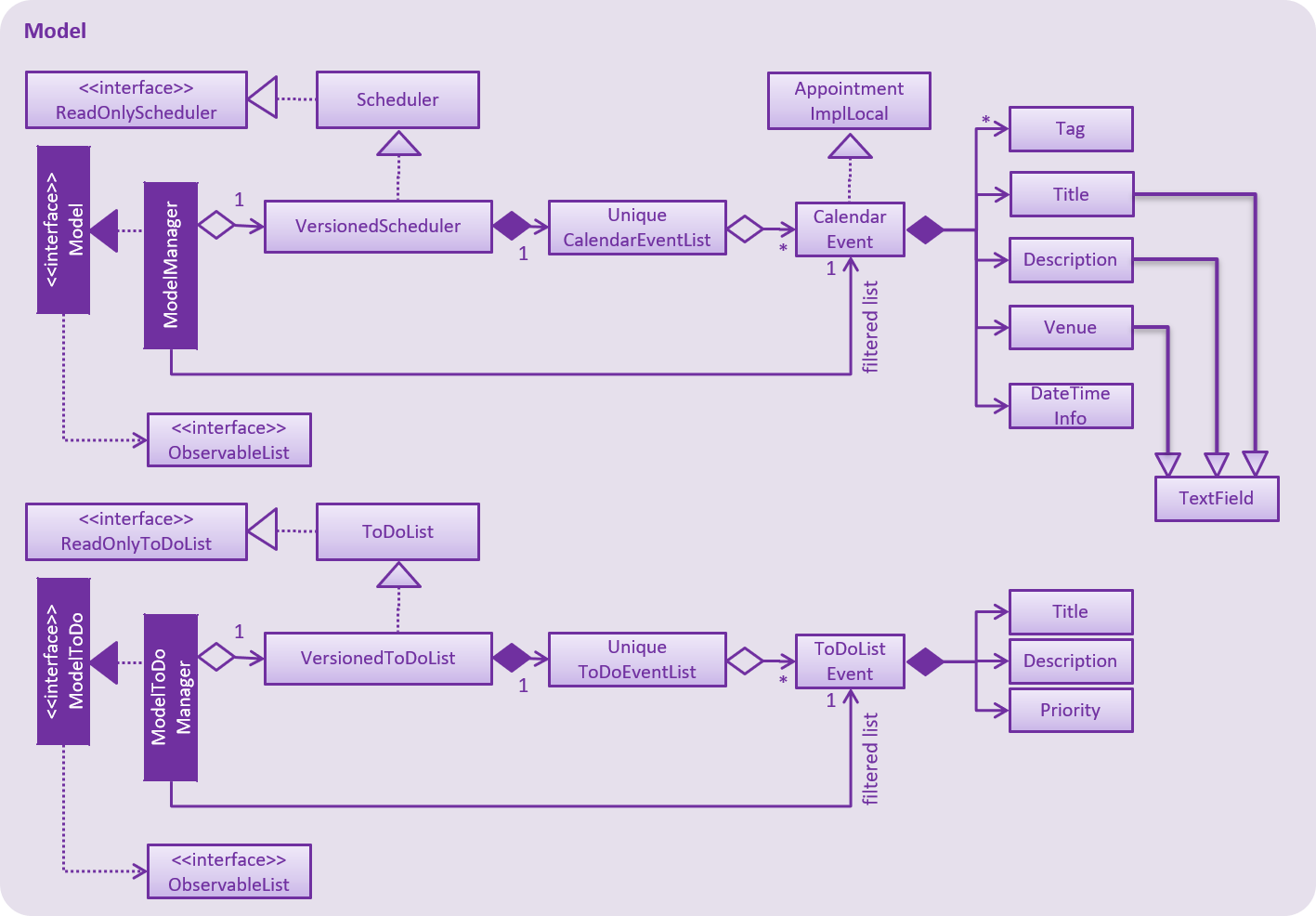
delete event 1 Command2.4. Model component
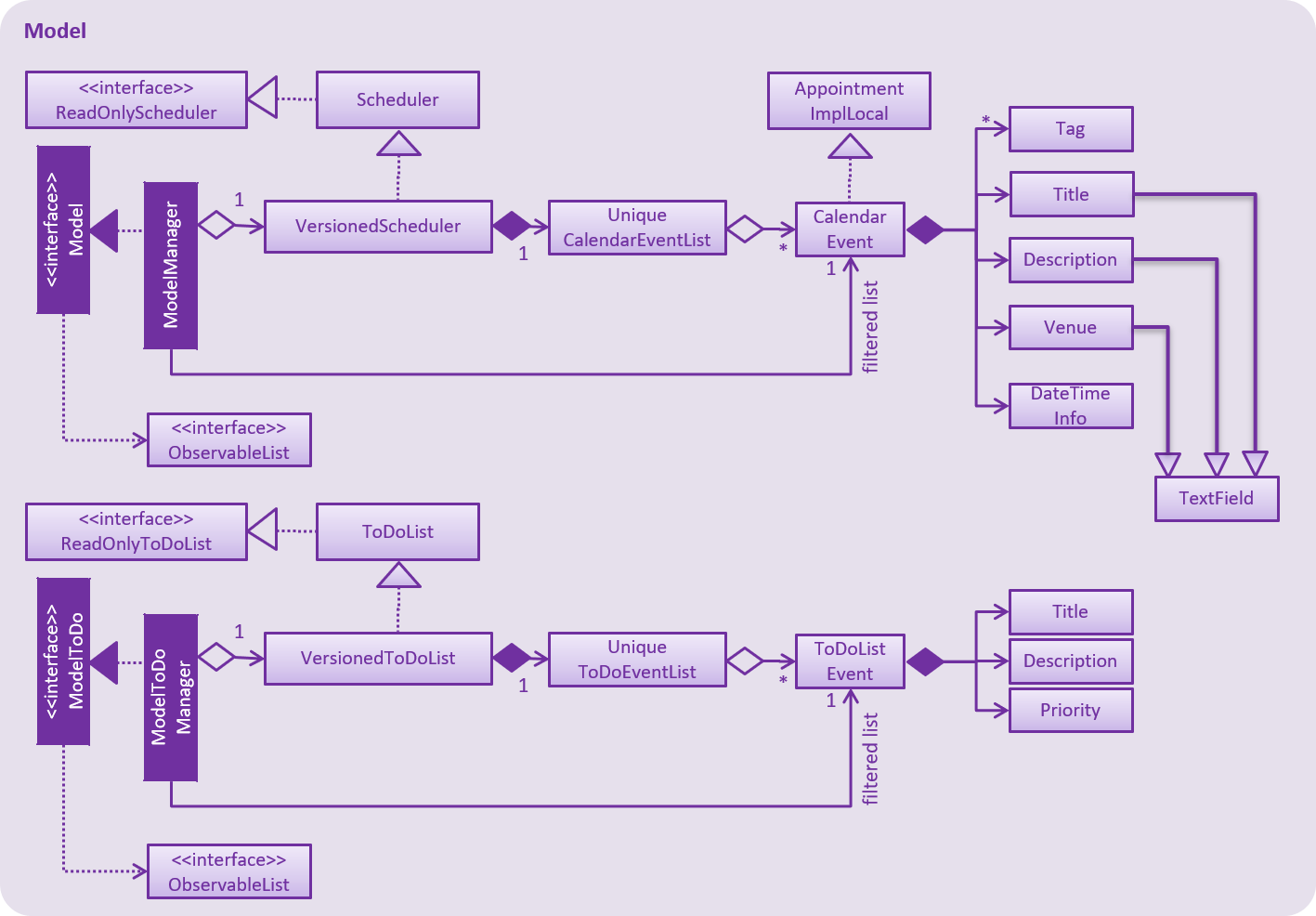
The Model component is handled by 2 separate classes - Model and ModelToDo

API : Model.java
The Model,
-
stores the calendar data.
-
exposes an unmodifiable
ObservableList<CalendarEvent>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically update when the calendar data in the list changes. -
does not depend on any of the other three components.
The ModelToDo,
-
stores the todolist data
-
exposes an unmodifiable
ObservableList<ToDoListEvent>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically update when the todolist data in the list changes. -
does not depend on any of the other three components.
As a more OOP model, we can store a Tag list in Scheduler, which CalendarEvent can reference. This would allow Address Book to only require one Tag object per unique Tag, instead of each CalendarEvent needing their own Tag object. An example of how such a model may look like is given below.
|
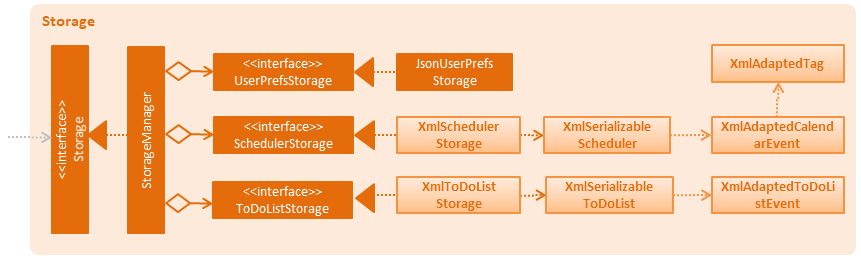
2.5. Storage component

API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the Scheduler data in xml format and read it back.
-
can save the ToDoList data in xml format and read it back.
2.6. Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
3. Implementation
This section describes some noteworthy details on how certain features are implemented.
3.1. ToDoList feature
3.1.1. Current implementation
Model for ToDoList feature:
The ToDoList Model ModelToDo allows the ToDoList to store and display ToDoListEvents.
ToDoListEvent stores the relevant information for each event in the toDoList, such as the title, description and priority.
AddToDoCommandParser and DeleteToDoCommandParser functionaly have been created and allow user to add and delete ToDoListEvent objects.
Prefixes t/, d/ and p/ respectively allow user to input Title, Description and Priority for each todolist event.
Given below is an example usage scenario for adding a todolist event, and how the todolist model behaves at each step.
Step 1: The user lauches the application for the first time. The ToDoList is initialised to be empty.
Step 2: The user excutes add todo t/CS3230 Assignment1 d/Dynamic Programming P/H.
Step 3: The AddToDoCommandParser parsers out the strings for the title, description and priority.
Step 4: Then, ParserUtil checks that the input strings are valid, and uinitialises the Title, Description and Priority. It also checks that the Priority iniput is a valid priority.
Step 5: Following that, a new ToDoListEvent is initialised and will be displayed in the list of todo list events in the GUI.
Given below is an example usage scenario for deleting a todolist event, and how the todolist model behaves at each step.
Step 1: Make sure the todo list is not empty.
Step 2: The user executes delete todo [index of event] while [index of event] is the index number for a corresponding todolist event` displayed in ToDoList GUI.
Step 3: The DeleteToDoCommandParser parsers out the strings for the index.
Step 4: Then, ParserUtil checks that the input index is valid.
Step 5: Following that, the corresponding ToDoListEvent will be deleted and not displayed on th GUI.
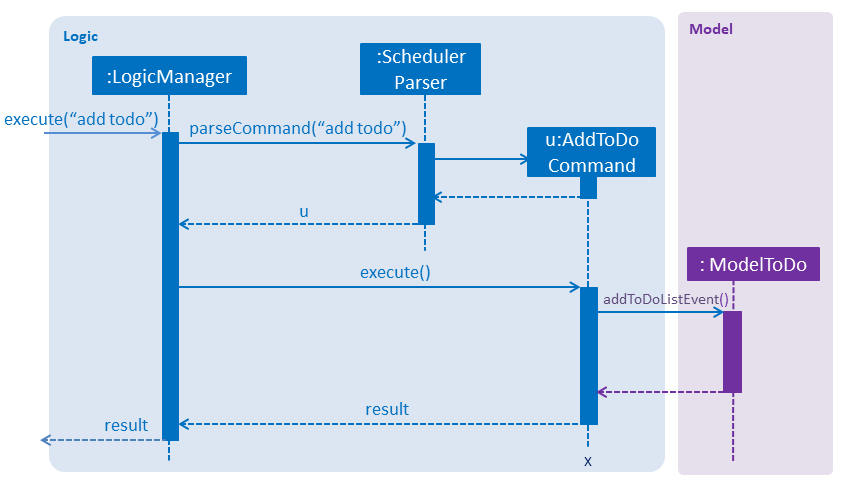
The following sequece diagram shows how the add todo operation works:

The delete todo does the similar operation.It calls ModelToDo#deleteToDoListEvent.
ShowDescriptionParser functionaly have been created and allow user to show description of ToDoListEvent objects.
Given below is an example usage scenario for showing description of a todolist event, and how the todolist model behaves at each step.
Step 1: Make sure the todo list is not empty.
Step 2: The user executes show todo [index of event] while [index of event] is the index number for a corresponding todolist event` displayed in ToDoList GUI.
Step 3: The ShowDescriptionCommandParser parsers out the strings for the index.
Step 4: Then, ParserUtil checks that the input index is valid.
Step 5: Following that, the corresponding description of ToDoListEvent will be showed and displayed by DescriptionDisplay.
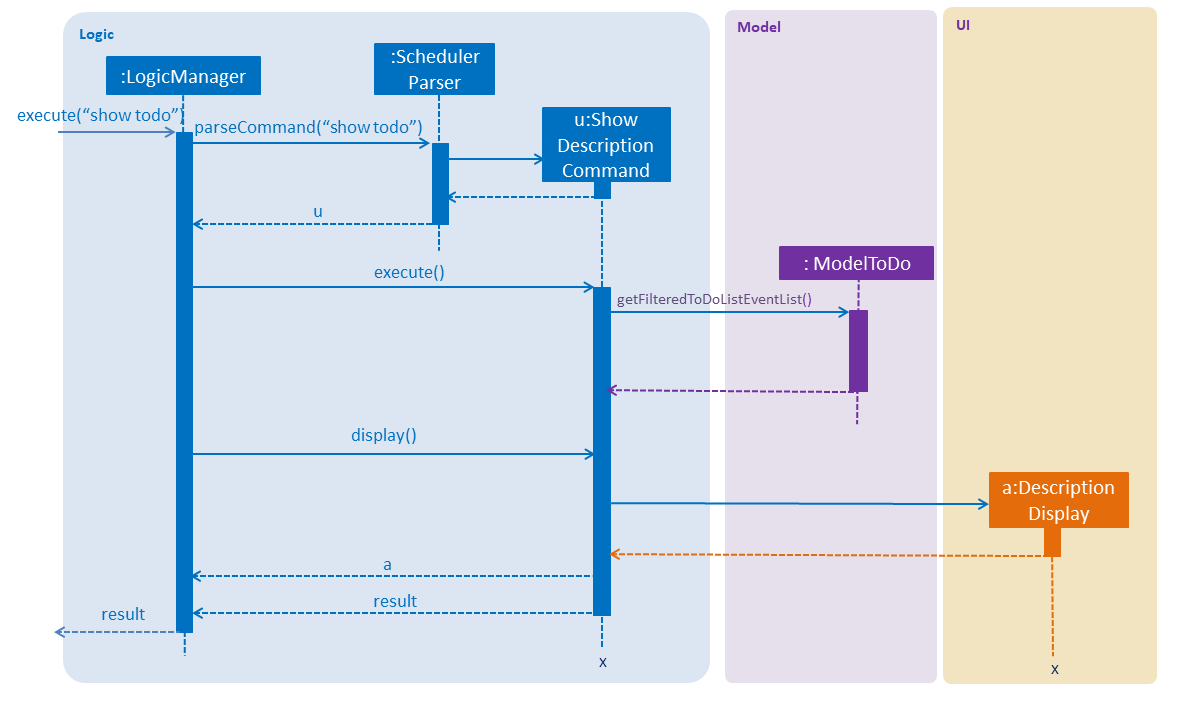
The following sequece diagram shows how the show todo operation works:

Implementation for list todo is similar with list event.
Step 1: The user executes list todo.
Step 2: The ListToDoCommand will be executed.
Step 3: The tab will change to display todo list panel.
3.1.2. Logic for ToDoList feature:
-
Logic#getFilteredToDoListEventList— Returns an unmodifiable view of the filtered list ofToDoListEvent. -
LogicManager#ModelToDo— Model forToDoListEvent.
commands
-
Command— Abstract class for executing todo list. -
Command#isToDoCommand— Judge the command is todo command or not. -
Command#excute(ModelToDo, CommandHistory)— Execute todo command. -
AddToDoCommand/DeleteToDoCommand— ExtendsCommandforadd todo/delete todofunctionality. -
ListToDoCommand— ExtendsCommandforlist todofunctionality. -
ShowDescriptionCommand— ExtendsCommandforshow todofunctionality.
parsers
-
SchedulerParser#parserCommand— Add additionl parses user input into command for execution.
3.1.3. Storage for ToDoList feature:
-
ToDoListStorage— Represents a storage forToDoList. -
XmlAdaptedToDoListEvent— JAXB-friendly version of theToDoListEvent. -
XmlSerializableToDoList— An ImmutableToDoListthat is serializable to XML format -
XmlToDoListStorage— A class to accessToDoListdata stored as an xml file on the hard disk. -
Storage— Add Extension toToDoListStorage. -
StorageManager— AddToDoListStoragecomponent.
3.1.4. GUI for ToDoList feature:
The ToDoList GUI contains two parts:
-
TaskListPanel— Panel containing the list ofToDoListEvent. -
ToDoListEventCard— An UI component that displays information of aToDoListEvent.
In ToDoListEventCards, there are four components:
-
ToDoListEventCard#CheckBox— For check completed task. -
ToDoListEventCard#Label(id)— For display index of correspondingToDoListEvent. -
ToDoListEventCard#Label(title)— For display title of correspondingToDoListEvent. -
ToDoListEventCard#Label(priority)— For display priority of correspondingToDoListEvent. And different priorities will be displayed in different colors.
The description popup GUI is developed by DescriptionDisplay, there are two components:
-
DescriptionDisplay#TextArea(description)— For display description of correspondingToDoListEvent. -
DescriptionDisplay#Label(id)— For display index of correspondingToDoListEvent.
3.1.5. Design Considerations
Aspect: How to implement ToDoList Model
-
Alternative 1 (current choice): Re-construct a new model for ToDoList.
-
Pros: Will not influence current functionalities for Calendar part.
-
Cons: Time cost (Need to re-construct a lot of classes).
-
-
Alternative 2: Modify current calendar model to support both events.
-
Pros: Need less classes to re-construct.
-
Cons: May cause some trouble in curent Calendar model.
-
Aspect: How to implement ToDoList Logic
-
Alternative 1 (current choice): Modify the current
LogicandLogicManager.-
Pros: Can be easily implemented and can use the current parser.
-
-
Alternative 2: Re-construct a new
LogicToDoforToDoList.-
Pros: Will not influence current Scheduler Logic.
-
Cons: Difficult to implement in
MainAppand other combined classes (need anotherLogicToDoobject).
-
Aspect: How to implement ToDoList Storage
-
Alternative 1 (current choice): Modify the curernt
StorageandStorageManager.-
Pros: Can be easily implemented.
-
Cons: Need to extends one more
ToDoListStorage.
-
-
Alternative 2: Re-construct a new
StorageToDoforToDoList.-
Pros: Will not influence current
Storage. -
Cons: Difficult to implement in
MainAppand other combined classes. Cause redundant work.
-
Aspect: How to implement ToDoList UI
-
Alternative 1 (current choice): Extend current GUI and left side become ToDoList GUI.
-
Pros: Will be synchronous for
ToDoListandCalendar. -
Cons: Need to modify current GUI.
-
-
Alternative 2: Totally seperate to be 2 GUI (including two
CommandBox).-
Pros: Don’t need to change current GUI.
-
Cons: Need to consruct a lot parts in GUI.
-
3.2. Fuzzy Search and Filter by Date/Time and Tags
3.2.1. Current Implementation
Overview
The Fuzzy Search enhancement for the find event command is achieved by modifying the Predicate used to filter the FilteredList already present in the ModelManager, by using a fuzzy match algorithm to check the similarity of the event’s Title, Description and Venue text with each input keywords, and seeing if it exceeds a given threshold.
The Filter by Date/Time and Tags feature is achieved by allowing the aforementioned FilteredList to accept multiple predicates at a time, by taking the logical AND of all the input predicates.
The feature to show the most relevant search results first is achieved by sorting the FilteredList, by wrapping it with a SortedList, and changing the Comparator used based on the input command.
The FindEventCommandParser and the ArgumentTokenizer were modified to accept commands that may or may not have keywords (i.e. preamble), and handle having varying numbers of prefixes in each command.
Finally, the GUI CalendarPanel was modified to access the new SortedList instead of the FilteredList so as to display the most relevant results first.
Model - Predicates, Comparators and SortedList
To allow for fuzzy matching, the fuzzywuzzy API was used. This allows us to compare strings using using a fuzzy algorithm based on Levenshtein distance between the strings. It assigns an integer match score from 0-100 for each pair of strings. If this score was above the threshold of 70, the retooled FuzzySearchFilterPredicate would allow it to be seen. This score was also used to compare events in our FuzzySearchComparator.
To implement the extra filters in conjunction with the fuzzy search, the UpdateFilteredCalendarEventList method was modified to allow for variable number (at least 1) of input Predicate<CalendarEvent> arguments. The method would then combine the input Predicates into a single Predicate by taking their logical AND. The combined Predicate would then be used to filter the FilteredList.
To allow users to filter by date/time, a new predicate, DateTimePredicate was created with 2 DateTime objects to set the dateFrom and dateTo for the filter. The DateTime objects were allowed to be null - this allowed for only 1 DateTime (either from or to) to be specified, so as to reduce the restrictions on users. If both DateTime objects were null, it would always return true - allowing it to be AND-ed with the other Predicates by the ModelManager without interfering with the filters.
To allow users to filter by tags, a new predicate, TagsPredicate was created. This stored a Set of input tag Strings, and if all of them had a full (but case-insensitive) match with at least one of the event’s Tags, then the event would be shown. The Set is allowed to be empty - similar to the implementation of the DatePredicate, this case would always return true.
The existing ModelManager attributes and methods were insufficient to show the most relevant search results first, as this would require sorting. As a result, we created a new FuzzySearchComparator to sort the CalendarEvents based on the aforementioned fuzzy match score, in descending order. In order to let users see this, we created a new SortedList to the ModelManager, to sort the existing FilteredList based on the FuzzySearchComparator.
Logic - ArgumentTokenizer and Parser
The new FindEventCommand required modifications to the parser to allow for commands with varying levels of inputs - it could have preamble and prefixes, only preamble with no prefixes or no preamble and only prefixes. In the latter case, we noticed that the ArgumentTokenizer would end up capturing the initial prefix as the "preamble". In order to correctly detect the absence of a preamble, the ArgumentTokenizer was modified, so as to correctly detect the absence of a preamble (i.e. when a prefix is at index 0 of the input arguments), and accordingly not add the 'preamble' (actually the first prefix) to the ArgumentMultimap.
After modifying the ArgumentTokenizer, the FindEventCommandParser also needed to be modified to generate the correct FindEventCommand from the inputs. As mentioned earlier, for each of the Predicates and Comparators, we implemented a 'default case', when the Predicate always returned true and the Comparator always returned zero - e.g. when both the DateTime for the DatePredicate are null, or when the List of keywords for the FuzzySearchFilterPredicate and FuzzySearchComparator are empty.
This allowed us to deal with the cases where some of the inputs were missing. If the user did not enter any tag/ prefix, then the FindEventCommand created by the FindEventCommandParser will have a TagPredicate containing an empty Set of tag strings.
GUI
In order for the new search features to be visible to the user, the getFilteredAndSortedCalendarEventList method was modified to allow the GUI CalendarPanel to access the SortedList rather than the FilteredList when initializing its ListView.
Tabbed Interface
Since the left panel would be shared between the TaskListPanel and the CalendarPanel, we realised that sometimes the panel would be showing the wrong list when a command is entered. Hence, after updating the FilteredList and SortedList, we made the execute method of the FindEventCommand post a SwitchToSearchTabEvent to the EventsCenter. The MainWindow handles the SwitchToSearchTabEvent and switches to the Calendar Events tab, so that the user can see the search results.
3.2.2. Design Considerations
Aspect: How Predicates are Managed and Applied to the FilteredList
-
Alternative 1 (current choice): Use a simple rule (AND) to combine all the
Predicatesinto a single one, then apply them to theFilteredListas normal.-
Pros: Easy to implement, since it mostly leverages existing functionality (only need to modify 1 method). As such it is also less likely to lead to regression errors.
-
Cons: Only capable of limited functionality
-
-
Alternative 2: Use a separate class to store and manage the
Predicates, combine them in the desired fashion and apply the resultingPredicateto theFilteredList.-
Pros: Will be capable of combining multiple
Predicatesin various different ways, allowing for more complex boolean expressions (see the next section for possible implementations) -
Cons: More difficult to implement, since it would add an extra layer of integration between the new class and the ModelManager. Would also need to ensure that the list of predicates is appropriately reset when each new command is entered.
-
Aspect: How Best to Show the User the Most Relevant Search Result
-
Alternative 1 (current choice): Sort the
FilteredListofCalendarEventsin descending order of fuzzy match score-
Pros: More reliable, has high chance of achieving the desired goal
-
Cons: Slower (since it needs to sort), more complicated to implement
-
-
Alternative 2: Apply a more aggressive filter (with higher threshold for acceptance) to hide less relevant results
-
Pros: Faster than sorting
-
Cons: Can be difficult to calibrate the filters properly to achieve the desired result. May end up being too aggressive, and could remove correct/desired results in some scenarios.
-
3.2.3. Further Extensions
Additional Filters
The FindEventCommand could be enhanced by including more Predicates to further filter the events based on other properties. For instance, we could allow users to specifically filter based on whether Venue or Description matched an input keyword, e.g. find event v/COM2 or find event d/Wear formal clothes.
Custom Filters using Boolean Logic
The FindEventCommand could be modified to allow users to specify custom filters using boolean logic, e.g. a possible command could be find event t/exam && v/MPSH5 or find event t/lecture || d/lecture. This would allow users to perform much more fine-grained searches. It is likely to appeal to our users, since they are more tech-savvy university students who are comfortable with CLI, and thus are probably somewhat familiar with boolean logic.
In order to implement this feature, we could create a new class specifically to take in the list of input Predicates as well as the specific rules by which to apply the AND/OR, and then to generate the appropriate predicate based on those instructions. This could then be fed to the ModelManager to update the FilteredList.
3.3. Calendar Model
3.3.1. Implementation
The calendar model adapts the previous address book functionality to allow the Scheduler to store and display CalendarEvents.
Person has been refactored to CalendarEvent. This class stores the relevant information for each event in the
calendar, such as the title, description, start and end date/time, venue and tags.
Title, Description and Venue now inherit from a TextField parent class, to represent fields in the model that
store string data.
DateTime stores and validates the input start and end date/time of each event in the calendar.
DateTimeInfo validates that the start date/time are not after the end date/time.
AddCommandParser and EditCommandParser functionality have been modified to allow the creation and modification of CalendarEvent objects.
New prefixes d/, s/, e/ and v/ respectively allow user to input Description, start DateTime, end DateTime, and Venue for each calendar event.
Given below is an example usage scenario for adding a calendar event, and how the calendar model behaves at each step.
Step 1: The user launches the application for the first time. The Scheduler is initialised to be empty.
Step 2: The user executes add t/CS2103 Tutorial d/Prepare answers to the 5 questions s/Thursday 10am e/Thursday 11am v/COM1-0210.
Step 3: The AddCommandParser parses out the strings for the title, description, start and end date/time and the venue.
Step 4: Then, ParserUtil checks that the input strings are valid, and initialises the Title, Description, start and end DateTime and Venue. It also checks that the DateTime values input are valid dates and times.
Step 5: Subsequently, AddCommandParser calls DateTimeInfo to validate that the start date/time is not chronologically after the end DateTime, before wrapping the start and end DateTime in a DateTimeInfo object.
Step 6: Following that, a new CalendarEvent is initialised and will be displayed in the calendar GUI.
3.4. Calendar Display
3.4.1. Implementation
Overview
The Calendar Display is implemented using jfxtras.Agenda.
jfxtras is a third-party library
containing more feature-rich UI controls.
Agenda Summary
Agenda defines the Agenda.Appointment interface, which must be
implemented for all events that it displays.
Agenda also defines Agenda.AppointmentImplLocal,
which is a bare-bones implementation
of the Agenda.Appointment interface.
The full documentation for Agenda can be found
here.
Integration with our Project
CalendarEvent extends Agenda.AppointmentImplLocal,
so as to streamline the process
of displaying CalendarEvent s.
The CalendarDisplay class acts as a wrapper around Agenda.
CalendarDisplay will:
-
Initialize the
AgendaUI with the desired settings. -
Listen for changes in the list of calendar events in
Modeland updateAgendaaccordingly. -
Respond to the user selecting calendar events by displaying the selected event to the user.
-
Extend the in-built UI controls of
Agendaby including functionality to navigate the calendar.
3.4.2. Design Considerations
Updating the Calendar
Unlike a ListView, Agenda does not provide a way to directly set
a list of Appointments to be displayed.
Therefore, CalendarDisplay takes the list of calendar events to be displayed
and adds them to Agenda.
CalendarDisplay then listens for changes in
changes in the Model and forwards the same changes to Agenda.
Trimming Excess Functionality
Agenda provides some default functionality for responding to user
interactions with the UI, such as adding, editing and deleting Appointment s.
This features could have been implemented by setting the
appropriate callbacks in Agenda. Changes to the data in Agenda
could then be updated in Model.
However, these features would not be very useful for a product that is
designed to be used with the command line.
Their implementation would also make the data flow bi-directional, and
increase coupling between Agenda and Model.
Therefore, these functions have been disabled so as to make Agenda
solely for displaying the user’s events as a calendar.
3.5. Calendar Display Navigation
3.5.1. Current Implementation
The navigation features available are:
-
View a
CalendarEventin the calendar display by selecting the event. The calendar display will jump to the correct time period and attempt to centralize the selected event. -
View the next/previous week or using the
leftandrightarrow keys. -
The user can scroll up and down the 24-hour timeline using the
upanddownarrow keys, or by using the mouse scroll wheel.
3.5.2. Implementation
-
Implemented by having
CalendarDisplaylisten forJumpToDateTimeEvent.CalendarDisplaywould then setAgendato display the target date and time. -
Implemented using an
EventFilterinCalendarDisplay.CalendarDisplaywould then setAgendato display the target date and time. -
In-built into
Agenda.
3.5.3. Design considerations
Keyboard Navigation
Initially, the keyboard navigation features
were implemented for ease of testing CalendarDisplay,
with the intention to implement
Command Line Interface commands in the future.
This would agree with the project direction,
since this application is intended to be controlled
using the command line.
However, Agenda 's calendar display was implemented
using a customized ScrollPane, which could be scrolled using the
up and down arrow keys and the scroll wheel.
Hence, using the left and right arrow keys for
navigation felt very natural and user-friendly.
Furthermore, Agenda did not expose any way for the user
to scroll the calendar display programmatically.
So if the user wanted to interact with the UI,
the user would still be forced to use either the up and down
arrow keys or the scroll wheel to navigate.
Therefore, while this feature is not a CLI feature, it was retained as a fast and easy way to navigate around the calendar display.
3.6. Further Extensions
3.6.1. Command Line Navigation
To make the command line instruction set more complete, it would be good if users are able to navigate the calendar display using the command line as well. Some possible extensions could be:
View Next and Previous Week
-
User executes
view next. -
The command is parsed and the correct date to navigate to is calculated. A
ChangePeriodCommandcontaining the target date is created. -
ChangePeriodCommand#executeraises a JumpToDateTimeEvent. -
CalendarDisplayresponds by settingAgendato display the specified date and time.
Jump to a Specified Date
One common use case for a calendar is when the user wants to check what events he/she has at a particular time. An example scenario would be:
-
User executes
view 20th nov. -
The command is parsed, creating a
ChangePeriodCommandcontaining the target date. -
ChangePeriodCommand#executeraises a JumpToDateTimeEvent. -
CalendarDisplayresponds by settingAgendato display the specified date and time.
3.7. SchedulerParser
3.7.1. Current Implementation
Commands are now required for both models CalendarEvent and ToDoListEvent. Hence it is beneficial for the parser to
support both one and two-worded commands which would specify the action (e.g. add, delete) as well as the model
it is updating (event or todo). The parser still retains the responsibility of resolving which Command should
be returned, for both models.
3.7.2. Design Considerations
The parser should be flexible enough to at least support commands which are identified by one word and those
identified by two words. Some commands such as help and exit are not specific to a model, while others act on one
of the two models and are hence appropriately identified by another word.
One other alternative is to keep the commands to one word and split these words by a delimiter such as a dash (-) e
.g. add-event. However this is assumed to be less natural to the end user.
3.8. Undo/Redo feature
3.8.1. Current Implementation
The undo/redo mechanism is facilitated by VersionedScheduler.
It extends Scheduler with an undo/redo history, stored internally as an SchedulerStateList and currentStatePointer.
Additionally, it implements the following operations:
-
VersionedScheduler#commit()— Saves the current venue book state in its history. -
VersionedScheduler#undo()— Restores the previous venue book state from its history. -
VersionedScheduler#redo()— Restores a previously undone venue book state from its history.
These operations are exposed in the Model interface as Model#commitScheduler(), Model#undoScheduler() and Model#redoScheduler() respectively.
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
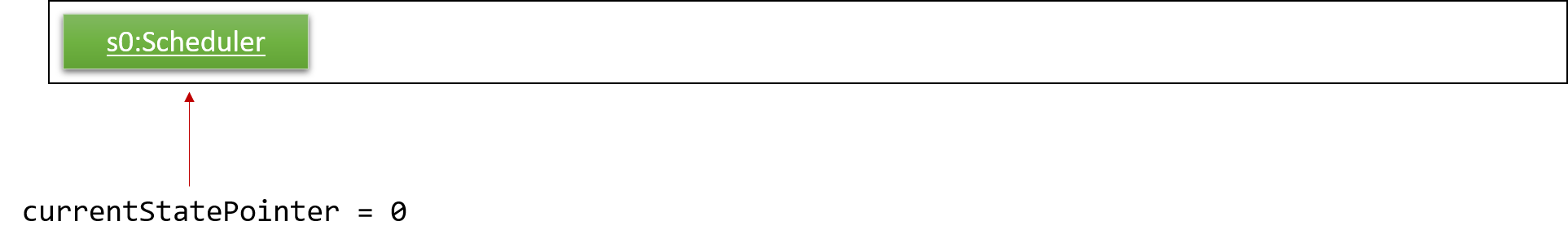
Step 1. The user launches the application for the first time.
The VersionedAddressBook will be initialized with the initial
Scheduler state, and the currentStatePointer pointing to that
single Scheduler state.

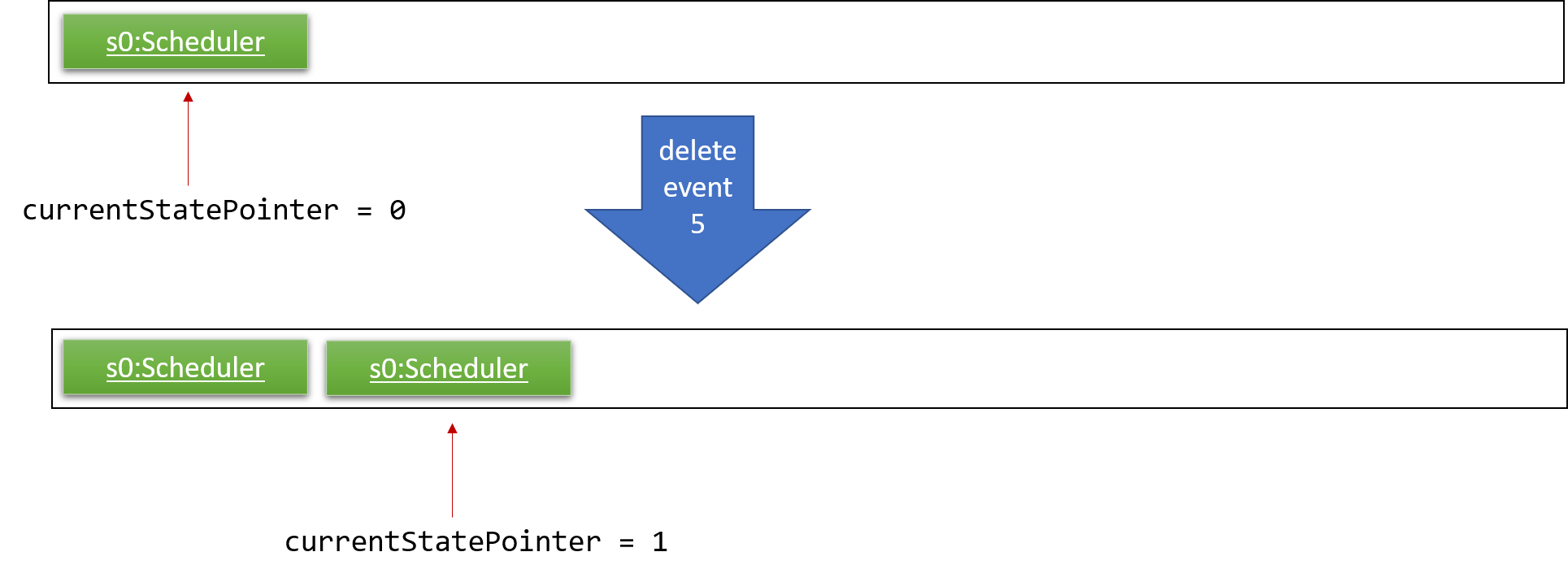
Step 2. The user executes delete event 5 command to delete the 5th CalendarEvent in the Scheduler. The delete command calls Model#commitScheduler(), causing the modified state of the Scheduler after the delete 5 command executes to be saved in the schedulerStateList, and the currentStatePointer is shifted to the newly inserted Scheduler state.

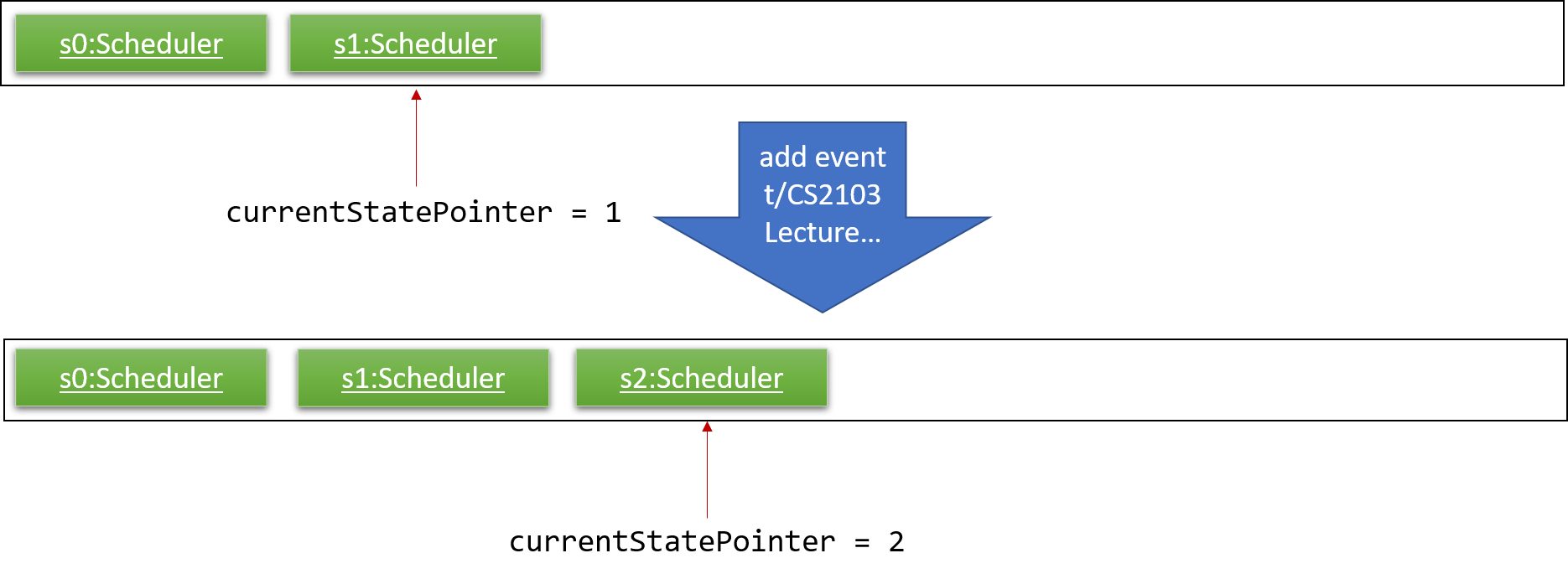
Step 3. The user executes add t/CS2103 Lecture … to add a new CalendarEvent. The add event command also calls Model#commitScheduler(), causing another modified Scheduler state to be saved into the schedulerStateList.

If a command fails its execution, it will not call Model#commitScheduler(), so the Scheduler state will not be saved into the schedulerStateList.
|
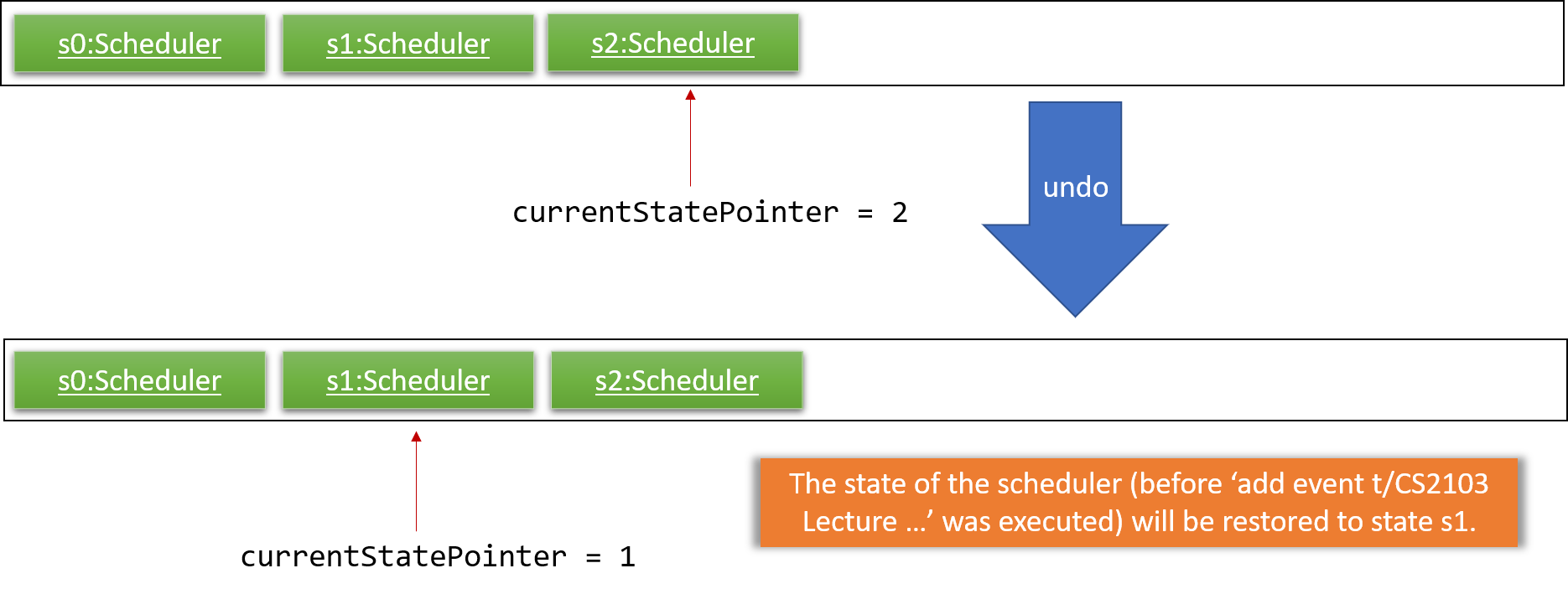
Step 4. The user now decides that adding the CalendarEvent was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoScheduler(), which will shift the currentStatePointer once to the left, pointing it to the previous Scheduler state, and restores the Scheduler to that state.

If the currentStatePointer is at index 0, pointing to the initial Scheduler state, then there are no previous Scheduler states to restore. The undo command uses Model#canUndoScheduler() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the undo.
|
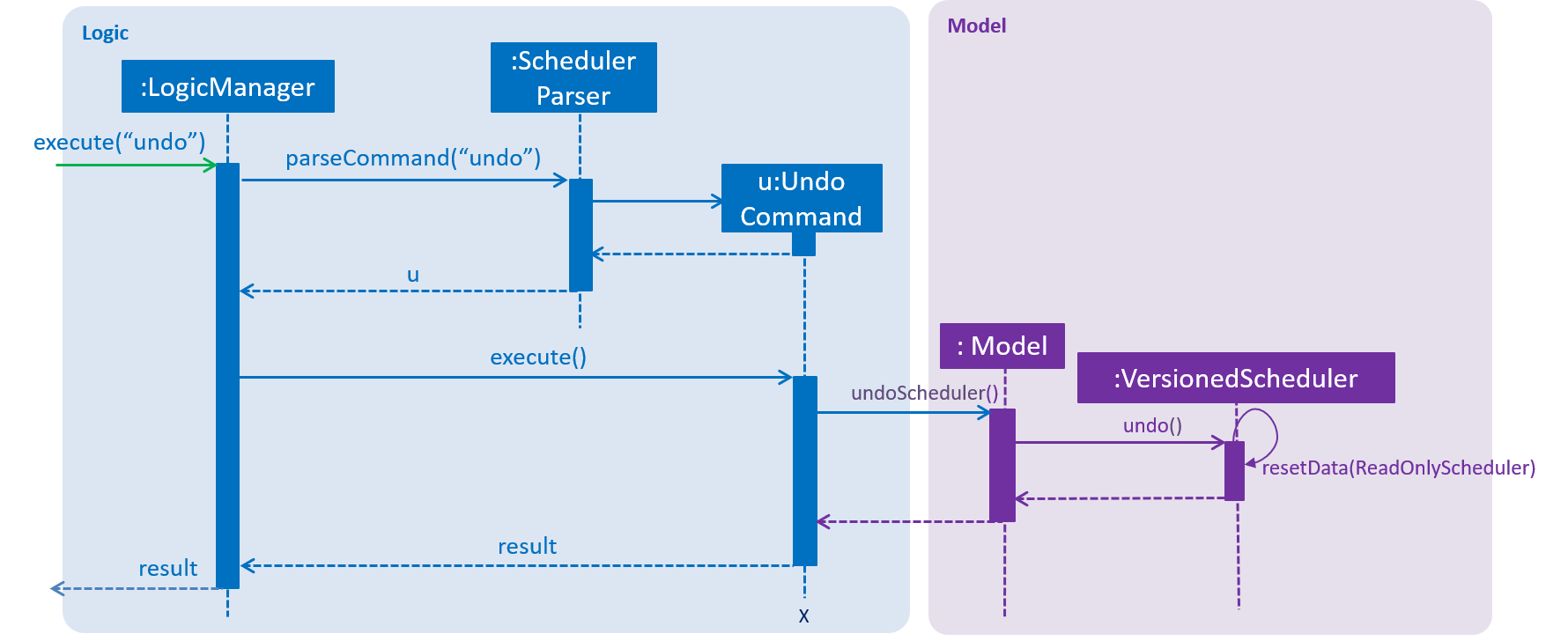
The following sequence diagram shows how the undo operation works:

The redo command does the opposite — it calls Model#redoScheduler(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the Scheduler to that state.
If the currentStatePointer is at index schedulerStateList.size() - 1, pointing to the latest Scheduler state, then there are no undone Scheduler states to restore. The redo command uses Model#canRedoScheduler() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
|
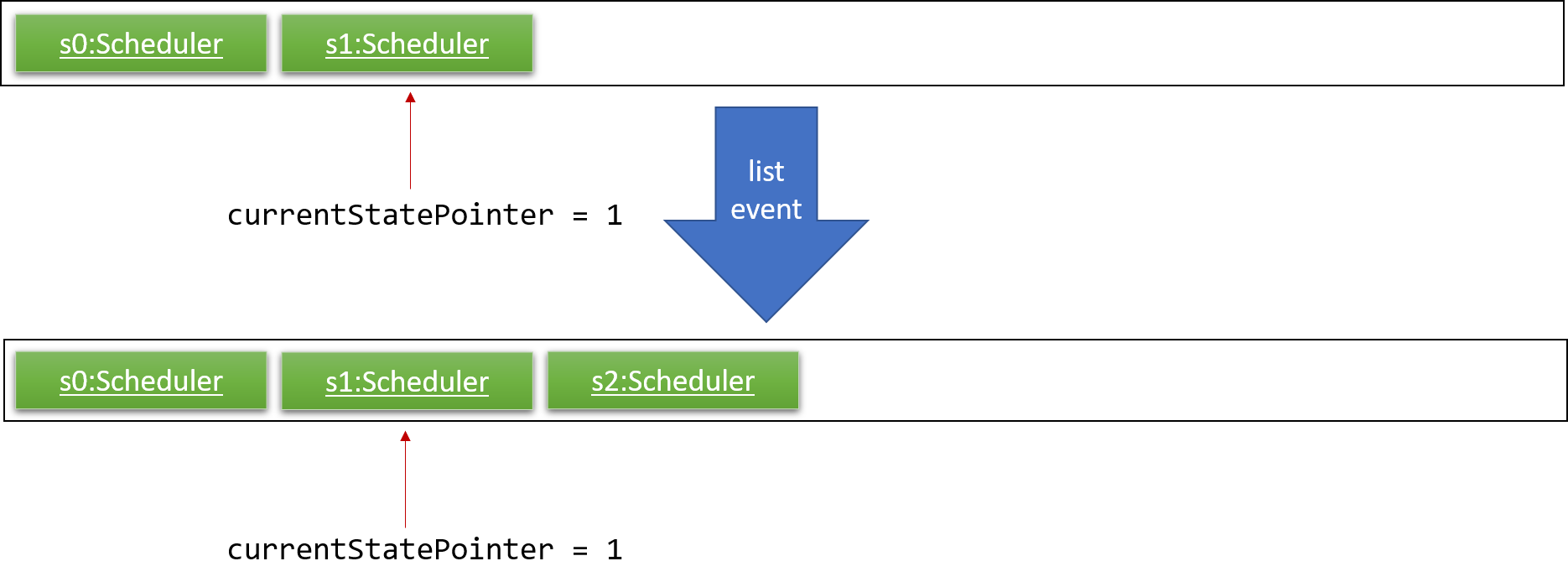
Step 5. The user then decides to execute the command list event. Commands that do not modify the Scehduler, such as list, will usually not call Model#commitScheduler(), Model#undoScheduler() or Model#redoScheduler(). Thus, the schedulerStateList remains unchanged.

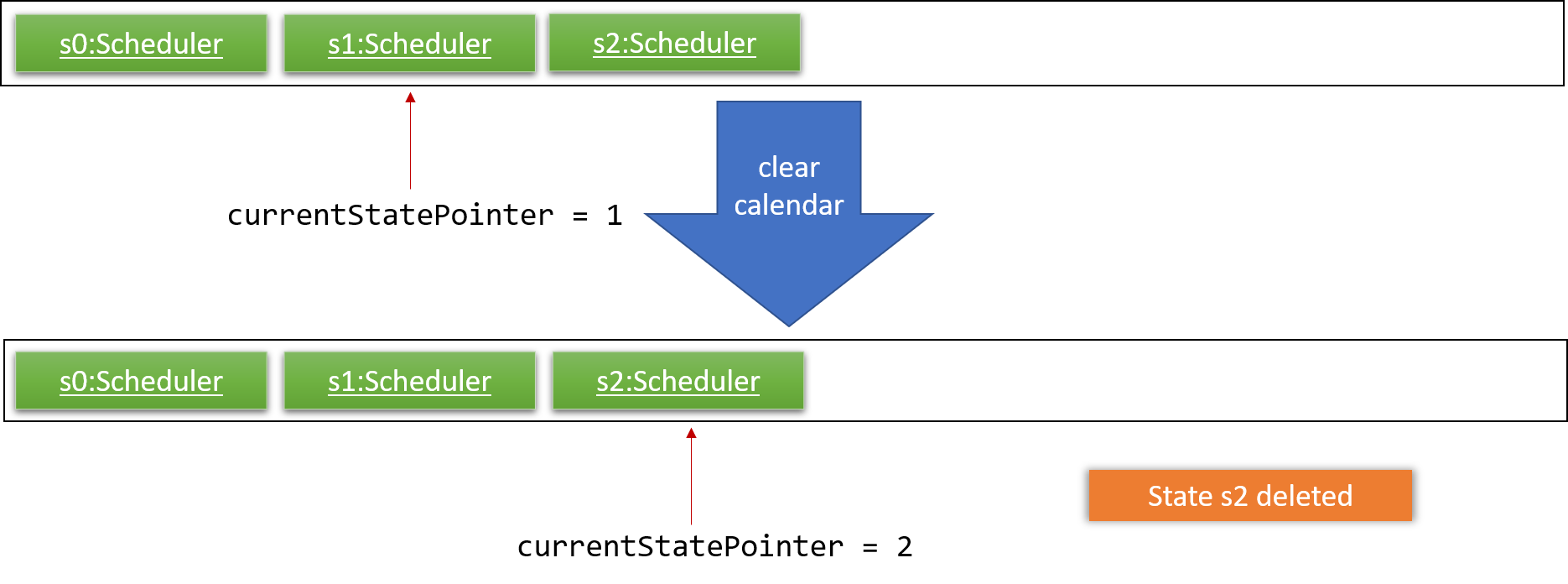
Step 6. The user executes clear calendar, which calls Model#commitScheduler(). Since the currentStatePointer is not pointing at the end of the schedulerStateList, all venue book states after the currentStatePointer will be purged. We designed it this way because it no longer makes sense to redo the add n/CS2103 Lecture … command. This is the behavior that most modern desktop applications follow.

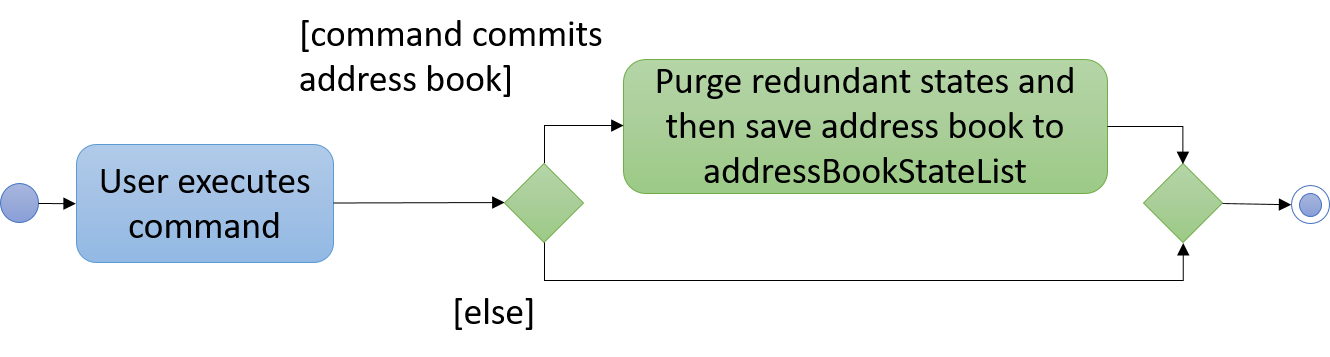
The following activity diagram summarizes what happens when a user executes a new command:

3.8.2. Design Considerations
Aspect: How undo & redo executes
-
Alternative 1 (current choice): Saves the entire venue book.
-
Pros: Easy to implement.
-
Cons: May have performance issues in terms of memory usage.
-
-
Alternative 2: Individual command knows how to undo/redo by itself.
-
Pros: Will use less memory (e.g. for
delete, just save the calendarEvent being deleted). -
Cons: We must ensure that the implementation of each individual command are correct.
-
Aspect: Data structure to support the undo/redo commands
-
Alternative 1 (current choice): Use a list to store the history of venue book states.
-
Pros: Easy for new Computer Science student undergraduates to understand, who are likely to be the new incoming developers of our project.
-
Cons: Logic is duplicated twice. For example, when a new command is executed, we must remember to update both
HistoryManagerandVersionedAddressBook.
-
-
Alternative 2: Use
HistoryManagerfor undo/redo-
Pros: We do not need to maintain a separate list, and just reuse what is already in the codebase.
-
Cons: Requires dealing with commands that have already been undone: We must remember to skip these commands. Violates Single Responsibility Principle and Separation of Concerns as
HistoryManagernow needs to do two different things.
-
3.9. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Section 3.10, “Configuration”) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application -
WARNING: Can continue, but with caution -
INFO: Information showing the noteworthy actions by the App -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size
3.10. Configuration
Certain properties of the application can be controlled (e.g App title, logging level) through the configuration file (default: config.json).
4. Documentation
We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
4.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
4.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
4.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
Within Chrome, click on the
Printoption in Chrome’s menu. -
Set the destination to
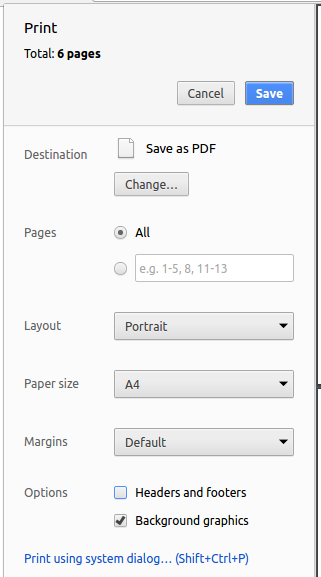
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

4.4. Site-wide Documentation Settings
The build.gradle file specifies some project-specific asciidoc attributes which affects how all documentation files within this project are rendered.
Attributes left unset in the build.gradle file will use their default value, if any.
|
| Attribute title | Description | Default value |
|---|---|---|
|
The title of the website. If set, the title will be displayed near the top of the page. |
not set |
|
URL to the site’s repository on GitHub. Setting this will add a "View on GitHub" link in the navigation bar. |
not set |
|
Define this attribute if the project is an official SE-EDU project. This will render the SE-EDU navigation bar at the top of the page, and add some SE-EDU-specific navigation items. |
not set |
4.5. Per-file Documentation Settings
Each .adoc file may also specify some file-specific asciidoc attributes which affects how the file is rendered.
Asciidoctor’s built-in attributes may be specified and used as well.
Attributes left unset in .adoc files will use their default value, if any.
|
| Attribute title | Description | Default value |
|---|---|---|
|
Site section that the document belongs to.
This will cause the associated item in the navigation bar to be highlighted.
One of: * Official SE-EDU projects only |
not set |
|
Set this attribute to remove the site navigation bar. |
not set |
4.6. Site Template
The files in docs/stylesheets are the CSS stylesheets of the site.
You can modify them to change some properties of the site’s design.
The files in docs/templates controls the rendering of .adoc files into HTML5.
These template files are written in a mixture of Ruby and Slim.
|
Modifying the template files in |
5. Testing
5.1. Running Tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
5.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.venue.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.venue.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.venue.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.venue.logic.LogicManagerTest
-
5.3. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
HelpWindow.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
6. Dev Ops
6.1. Build Automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
6.2. Continuous Integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
6.3. Coverage Reporting
We use Coveralls to track the code coverage of our projects. See UsingCoveralls.adoc for more details.
6.4. Documentation Previews
When a pull request has changes to asciidoc files, you can use Netlify to see a preview of how the HTML version of those asciidoc files will look like when the pull request is merged. See UsingNetlify.adoc for more details.
6.5. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
6.6. Managing Dependencies
A project often depends on third-party libraries. For example, Address Book depends on the Jackson library for XML parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives.
a. Include those libraries in the repo (this bloats the repo size)
b. Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Suggested Programming Tasks to Get Started
Suggested path for new programmers:
-
First, add small local-impact (i.e. the impact of the change does not go beyond the component) enhancements to one component at a time. Some suggestions are given in Section A.1, “Improving each component”.
-
Next, add a feature that touches multiple components to learn how to implement an end-to-end feature across all components. Section A.2, “Creating a new command:
remark” explains how to go about adding such a feature.
A.1. Improving each component
Each individual exercise in this section is component-based (i.e. you would not need to modify the other components to get it to work).
Logic component
Scenario: You are in charge of logic. During dog-fooding, your team realize that it is troublesome for the user to type the whole command in order to execute a command. Your team devise some strategies to help cut down the amount of typing necessary, and one of the suggestions was to implement aliases for the command words. Your job is to implement such aliases.
Do take a look at Section 2.3, “Logic component” before attempting to modify the Logic component.
|
-
Add a shorthand equivalent alias for each of the individual commands. For example, besides typing
clear, the user can also typecto remove all calendarEvents in the list.
Model component
Scenario: You are in charge of model. One day, the logic-in-charge approaches you for help. He wants to implement a command such that the user is able to remove a particular tag from everyone in the venue book, but the model API does not support such a functionality at the moment. Your job is to implement an API method, so that your teammate can use your API to implement his command.
Do take a look at Section 2.4, “Model component” before attempting to modify the Model component.
|
-
Add a
removeTag(Tag)method. The specified tag will be removed from everyone in the venue book.
Ui component
Scenario: You are in charge of ui. During a beta testing session, your team is observing how the users use your venue book application. You realize that one of the users occasionally tries to delete non-existent tags from a contact, because the tags all look the same visually, and the user got confused. Another user made a typing mistake in his command, but did not realize he had done so because the error message wasn’t prominent enough. A third user keeps scrolling down the list, because he keeps forgetting the index of the last calendarEvent in the list. Your job is to implement improvements to the UI to solve all these problems.
Do take a look at Section 2.2, “UI component” before attempting to modify the UI component.
|
-
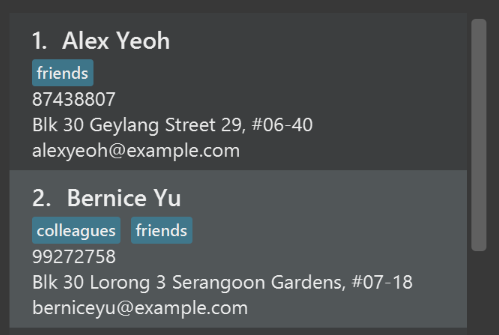
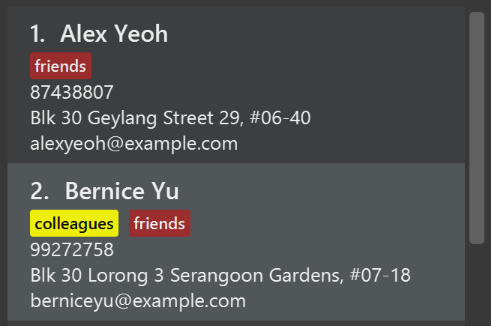
Use different colors for different tags inside calendarEvent cards. For example,
friendstags can be all in brown, andcolleaguestags can be all in yellow.Before

After

-
Modify
NewResultAvailableEventsuch thatResultDisplaycan show a different style on error (currently it shows the same regardless of errors).Before

After

-
Modify the
StatusBarFooterto show the total number of people in the venue book.Before

After

Storage component
Scenario: You are in charge of storage. For your next project milestone, your team plans to implement a new feature of saving the venue book to the cloud. However, the current implementation of the application constantly saves the venue book after the execution of each command, which is not ideal if the user is working on limited internet connection. Your team decided that the application should instead save the changes to a temporary local backup file first, and only upload to the cloud after the user closes the application. Your job is to implement a backup API for the venue book storage.
Do take a look at Section 2.5, “Storage component” before attempting to modify the Storage component.
|
-
Add a new method
backupAddressBook(ReadOnlyAddressBook), so that the venue book can be saved in a fixed temporary venue.
A.2. Creating a new command: remark
By creating this command, you will get a chance to learn how to implement a feature end-to-end, touching all major components of the app.
Scenario: You are a software maintainer for addressbook, as the former developer team has moved on to new projects. The current users of your application have a list of new feature requests that they hope the software will eventually have. The most popular request is to allow adding additional comments/notes about a particular contact, by providing a flexible remark field for each contact, rather than relying on tags alone. After designing the specification for the remark command, you are convinced that this feature is worth implementing. Your job is to implement the remark command.
A.2.1. Description
Edits the remark for a calendarEvent specified in the INDEX.
Format: remark INDEX r/[REMARK]
Examples:
-
remark 1 r/Likes to drink coffee.
Edits the remark for the first calendarEvent toLikes to drink coffee. -
remark 1 r/
Removes the remark for the first calendarEvent.
A.2.2. Step-by-step Instructions
[Step 1] Logic: Teach the app to accept 'remark' which does nothing
Let’s start by teaching the application how to parse a remark command. We will add the logic of remark later.
Main:
-
Add a
RemarkCommandthat extendsCommand. Upon execution, it should just throw anException. -
Modify
AddressBookParserto accept aRemarkCommand.
Tests:
-
Add
RemarkCommandTestthat tests thatexecute()throws an Exception. -
Add new test method to
AddressBookParserTest, which tests that typing "remark" returns an instance ofRemarkCommand.
[Step 2] Logic: Teach the app to accept 'remark' arguments
Let’s teach the application to parse arguments that our remark command will accept. E.g. 1 r/Likes to drink coffee.
Main:
-
Modify
RemarkCommandto take in anIndexandStringand print those two parameters as the error message. -
Add
RemarkCommandParserthat knows how to parse two arguments, one index and one with prefix 'r/'. -
Modify
AddressBookParserto use the newly implementedRemarkCommandParser.
Tests:
-
Modify
RemarkCommandTestto test theRemarkCommand#equals()method. -
Add
RemarkCommandParserTestthat tests different boundary values forRemarkCommandParser. -
Modify
AddressBookParserTestto test that the correct command is generated according to the user input.
[Step 3] Ui: Add a placeholder for remark in PersonCard
Let’s add a placeholder on all our PersonCard s to display a remark for each calendarEvent later.
Main:
-
Add a
Labelwith any random text insidePersonListCard.fxml. -
Add FXML annotation in
PersonCardto tie the variable to the actual label.
Tests:
-
Modify
PersonCardHandleso that future tests can read the contents of the remark label.
[Step 4] Model: Add Remark class
We have to properly encapsulate the remark in our Person class. Instead of just using a String, let’s follow the conventional class structure that the codebase already uses by adding a Remark class.
Main:
-
Add
Remarkto model component (you can copy fromAddress, remove the regex and change the names accordingly). -
Modify
RemarkCommandto now take in aRemarkinstead of aString.
Tests:
-
Add test for
Remark, to test theRemark#equals()method.
[Step 5] Model: Modify Person to support a Remark field
Now we have the Remark class, we need to actually use it inside Person.
Main:
-
Add
getRemark()inPerson. -
You may assume that the user will not be able to use the
addandeditcommands to modify the remarks field (i.e. the calendarEvent will be created without a remark). -
Modify
SampleDataUtilto add remarks for the sample data (delete yourscheduler.xmlso that the application will load the sample data when you launch it.)
[Step 6] Storage: Add Remark field to XmlAdaptedPerson class
We now have Remark s for Person s, but they will be gone when we exit the application. Let’s modify XmlAdaptedPerson to include a Remark field so that it will be saved.
Main:
-
Add a new Xml field for
Remark.
Tests:
-
Fix
invalidAndValidPersonAddressBook.xml,typicalPersonsScheduler.xml,validAddressBook.xmletc., such that the XML tests will not fail due to a missing<remark>element.
[Step 6b] Test: Add withRemark() for PersonBuilder
Since Person can now have a Remark, we should add a helper method to PersonBuilder, so that users are able to create remarks when building a Person.
Tests:
-
Add a new method
withRemark()forPersonBuilder. This method will create a newRemarkfor the calendarEvent that it is currently building. -
Try and use the method on any sample
PersoninTypicalPersons.
[Step 7] Ui: Connect Remark field to PersonCard
Our remark label in PersonCard is still a placeholder. Let’s bring it to life by binding it with the actual remark field.
Main:
-
Modify
PersonCard's constructor to bind theRemarkfield to thePerson's remark.
Tests:
-
Modify
GuiTestAssert#assertCardDisplaysPerson(…)so that it will compare the now-functioning remark label.
[Step 8] Logic: Implement RemarkCommand#execute() logic
We now have everything set up… but we still can’t modify the remarks. Let’s finish it up by adding in actual logic for our remark command.
Main:
-
Replace the logic in
RemarkCommand#execute()(that currently just throws anException), with the actual logic to modify the remarks of a calendarEvent.
Tests:
-
Update
RemarkCommandTestto test that theexecute()logic works.
A.2.3. Full Solution
See this PR for the step-by-step solution.
Appendix B: Product Scope
Target user profile:
-
is a tech-savvy university student
-
wants to manage significant number of tasks/events - e.g. courses, deadlines, homework - in one place
-
prefer desktop apps over other types
-
can type fast
-
prefers typing over mouse input
-
is reasonably comfortable using CLI apps
Value proposition: manage university related tasks fast in a CLI driven application
Appendix C: User Stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
new user |
see usage instructions |
refer to instructions when I forget how to use the app |
|
user |
add an event to my calendar |
maintain my schedule through the calendar |
|
user |
delete an event in my calendar |
remove events that are outdated or which I no longer am going for |
|
user |
edit the details of an event |
update my event if it changes |
|
user |
search for an event |
find them quickly instead of having to manually search on the gui |
|
user |
tag an event |
categorize my events by its nature, subject or purpose |
|
user |
set a reminder for an event |
be reminded of it and not forget the event |
|
user |
synchronise this calendar with other online calendars |
have the flexibility of having multiple calendar applications without doing double work of maintaining two separately |
|
user |
change the color scheme of my application |
personalize it for myself, and make it look aesthetically pleasing for me |
{More to be added}
Appendix D: Use Cases
(For all use cases below, the System is the AddressBook and the Actor is the user, unless specified otherwise)
Use case: Delete calendarEvent
MSS
-
User requests to list calendarEvents
-
AddressBook shows a list of calendarEvents
-
User requests to delete a specific calendarEvent in the list
-
AddressBook deletes the calendarEvent
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. AddressBook shows an error message.
Use case resumes at step 2.
-
{More to be added}
Appendix E: Non Functional Requirements
-
Should work on any mainstream OS as long as it has Java
9or higher installed. -
Should be able to hold up to 1000 events without a noticeable sluggishness in performance for typical usage.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
-
Events should be color coded by category or tag.
-
System should respond in less than 1 second.
-
The project is expected to be tested every week.
-
Data should be stored in a human readable file.
-
A new user should be able to learn the basics of the application in less than one hour.
-
System should be able to work with user-inputted dates in any format.
{More to be added}
Appendix G: Product Survey
Product Name
Author: …
Pros:
-
…
-
…
Cons:
-
…
-
…
Appendix H: Instructions for Manual Testing
Given below are instructions to test the app manually.
| These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing. |
H.1. Launch and Shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file
Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different venue. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and venue is retained.
-
H.2. Adding a calendar event
-
Adding a new calendar event to the scheduler
-
Prerequisites: Nil
-
Test case:
add event t/CS2103 Lecture d/Practical Exam v/i3 Auditorium s/16 Nov 4pm e/16 Nov 6pm tag/Graded
Expected: New calendar event is added. Details of the new calendar event shown in the status message. -
Test case:
add event t/CS2103 Lecture d/Sleep v/Home s/16 Nov 4pm e/16 Nov 6pm
Expected: New calendar event is not added as it is a duplicate of the earlier one. Error details shown in the status message. -
Other incorrect add event commands to try:
add event,add event {without all the required prefixes}Expected: Similar to previous.
-
H.3. Editing a calendar event
-
Editing a calendar event in the scheduler
-
Prerequisites: The calendar event to be edited must be present in the displayed calendar event list
-
Test case:
add event t/CS2103 Lecture d/Practical Exam v/i3 Auditorium s/16 Nov 4pm e/16 Nov 6pm tag/Graded
edit event [index] t/CS2105 Lecture
where[index]is the index of the newly added event listed on the calendar event list
Expected: New calendar event is added. Details of the new calendar event shown in the status message.
Calendar event’s title is changed fromCS2103 LecturetoCS2105Lecture -
Test case:
add event t/CS2104 Tutorial d/Tutorial 3 v/AS6 04-10 s/16 Nov 2pm e/16 Nov 4pm
edit event [index] tag/important
where[index]is the index of the newly added event listed on the calendar event list
Expected: New calendar event is added. Details of the new calendar event shown in the status message.
Calendar event has a new tag titledimportant
-
H.4. Deleting a calendar event
-
Deleting a calendar event while all calendar events are listed
-
Prerequisites: List all calendar events using the
list eventcommand. Multiple calendar events in the list. -
Test case:
delete event 1
Expected: First calendar event is deleted from the list. Details of the deleted calendar event shown in the status message. -
Test case:
delete event 0
Expected: No calendar event is deleted. Error details shown in the status message. -
Other incorrect delete event commands to try:
delete event,delete event x(where x is larger than the list size) Expected: Similar to previous.
-
H.5. Finding calendar events
-
Search for calendar events in the scheduler
-
Prerequisites: List all calendar events using the
list eventcommand. Multiple calendar events in the list. -
Test case:
find event CS2103
Expected: At least 1 calendar event is found (assuming you added the calendar event listed earlier). Number of filtered search results shown in the status message. -
Test case:
find event CS2103 to/16 Nov 3pm
Expected: The event added earlier would not be shown. Number of filtered search results shown in the status message. -
Test case:
find event tag/Graded
Expected: The event added earlier would be shown. Number of filtered search results shown in the status message. -
Test case:
find event
Expected: No change in the list of calendar events. Error details shown in the status message. -
Other incorrect find event commands to try:
find event to/find event from/16 Nov 5pm to/15 Nov 8pmExpected: Similar to previous.
-
H.6. Adding a todolist event
-
Adding a new todolist event to the todolist
-
Prerequisites: Nil
-
Test case:
add todo t/CS2103 assignment d/Practical Exam p/M
Expected: New todolist event is added. Details of the new todolist event shown in the status message. -
Test case:
add todo t/CS2103 assignment d/Practical Exam p/M
Expected: New todolist event is not added as it is a duplicate of the earlier one. Error details shown in the status message. -
Other incorrect add todo commands to try:
add todo,add todo {without all the required prefixes}Expected: Similar to previous.
-
H.7. Deleting a todolist event
-
Deleting a todolist event while all todolist events are listed
-
Prerequisites: List all todolist events using the
list todocommand. Multiple todolist events in the list. -
Test case:
delete todo 1
Expected: First todolist event is deleted from the list. Details of the deleted todolist event shown in the status message. -
Test case:
delete todo 0
Expected: No todolist event is deleted. Error details shown in the status message. -
Other incorrect delete todo commands to try:
delete todo,delete todo x(where x is larger than the list size) Expected: Similar to previous.
-
H.8. Showing description of a todolist event
-
Showing description of a todolist event while all todolist events are listed
-
Prerequisites: List all todolist events using the
list todocommand. Multiple todolist events in the list. Success details shown in the status message. -
Test case:
show todo 1
Expected: Description of first todolist event is showed with a popup window. -
Test case:
show todo 0
Expected: No Description of todolist event is showed. Error details shown in the status message. -
Other incorrect show todo commands to try:
shows todo,show todo x(where x is larger than the list size) Expected: Similar to previous.
-
H.9. Saving data
-
Dealing with missing/corrupted data files
-
{explain how to simulate a missing/corrupted file and the expected behavior}
-
{ more test cases … }