Overview
U-Schedule is a desktop calendar application for university students written for the project for the module CS2103 Software Engineering. The user interacts with it using a CLI, and it has a GUI created with JavaFX for user feedback. It is written in Java, and has about 10 kLoC.
Summary of contributions
-
Major enhancement: added ability to have both two and one word commands
-
What it does: allows the app to have commands with one word and commands with two words
-
Justification: this feature allows the app to have more specific commands
-
-
Other contributions:
-
Project management:
-
Enhancements to existing features:
-
Documentation:
-
Managed user guide through the project
-
Updated README
-
Updated AboutUs
-
-
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
Introduction
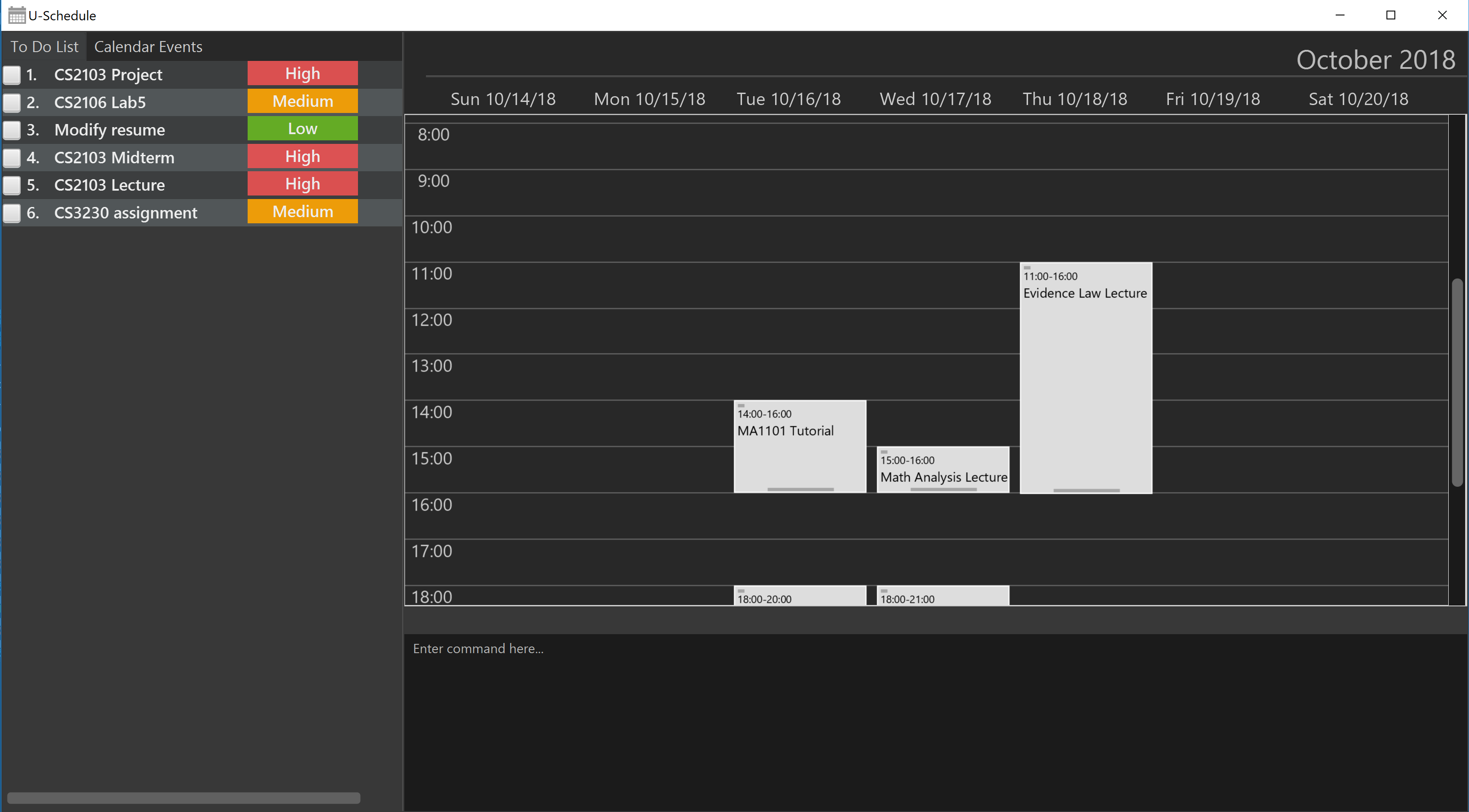
U-Schedule is for university students who prefer to use a desktop app for managing their schedule. More importantly, U-Schedule is optimized for those who prefer to work with a Command Line Interface (CLI) while still having the benefits of a Graphical User Interface (GUI). It features a calendar to manage regular events such as lectures and tutorials, as well as a todo list for upcoming deadlines. If you can type fast, you can manage both of these more efficiently with U-Schedule than traditional GUI apps. Interested? Jump to the Quick Start to get started. Enjoy!
Quick Start
-
Ensure you have Java version
9or later installed in your Computer. -
Download the latest
u-schedule.jarhere. -
Copy the file to the folder you want to use as the home folder for this application.
-
Double-click the file to start the app. The GUI should appear in a few seconds.

-
Type the command in the command box and press Enter to execute it.
e.g. typinghelpand pressing Enter will open the help window. -
Some example commands you can try:
-
list event: lists all calendar events -
list todo: lists all todo items -
add eventt/CS2103 Lecture d/Abstraction, IntelliJ, Gradle s/16 nov 4pm e/16 nov 6pm v/i3 Auditorium tag/lecture: adds a calendar event titledCS2103 Lectureto the calendar. -
add todot/CS2103 Assignment d/Version Control p/H: adds a todo item titledCS2103 Assignmentto the todo list. -
**
find event cs2103: shows all events with title, description or venue matchingcs2103 -
delete event3: deletes the calendar event marked3. -
delete todo3: deletes the todo item marked3. -
show todo3: show the description of todo item marked3. -
exit: exits the app
-
-
Refer to Features for details of each command.
Features
Command Format
-
Words in
UPPER_CASEare the parameters to be supplied by the user e.g. inadd event t/TITLE,TITLEis a parameter which can be used asadd event t/CS2103 Lecture. -
Items in curly brackets denote the choices of words that can be used. e.g.
add {event/todo} -
Items in square brackets are optional e.g
t/TITLE [tag/TAG]can be used ast/CS2103 Lecture tag/lectureor ast/CS2103 Lecture. -
Items with
… after them can be used multiple times including zero times e.g.[tag/TAG]…can be used astag/lecture,tag/cs2103etc. -
Parameters can be in any order e.g. if the command specifies
t/TITLE d/DESCRIPTION,d/DESCRIPTION t/TITLEis also acceptable. -
The second word specifies whether the command will operate on the todo list or the calendar. For example
add eventadds an event to the calendar andadd todowill add an item to the todo list. -
Priorities on the todo list are either
H,MorLfor high, medium or low respectively, in upper case.
Command Summary
-
Add
add event t/TITLE d/DESCRIPTION s/START_DATETIME e/END_DATETIME v/VENUE [tag/TAG]…
e.g.add event t/CS2103 Lecture d/Abstraction, IntelliJ, Gradle s/2018-10-16 14:00 e/2018-10-16 16:00 v/i3 Auditorium tag/lecture -
Add
add todo t/TITLE d/DESCRIPTION p/{H/M/L}
e.g.add todo t/CS2103 Assignment d/Version Control p/L -
Clear :
clear calendar -
Delete :
delete {event/todo} INDEX
e.g.delete event 3 -
Edit :
edit event INDEX [t/TITLE] [d/DESCRIPTION] [s/START_DATETIME] [e/END_DATETIME] [v/VENUE] [tag/TAG]…
e.g.edit event 1 d/Abstraction v/i3 Auditorium -
Find :
find event [KEYWORD MORE_KEYWORDS…] [from/DATE & TIME] [to/DATE & TIME] [tag/TAG] [tag/MORE_TAGS]
e.g.find event CS2103 Lecture from/16 Nov 8am tag/PE -
List :
list {event/todo} -
Help :
help -
Select :
select event INDEX
e.g.select event 2 -
Show Description :
show todo INDEX
e.g.show todo 2 -
History :
history -
Undo :
undo -
Redo :
redo -
Calendar navigation : ↑ ↓ ← →
Selecting event: select event
Selects the calendar event identified by the index number used in the displayed list.
Format: select event INDEX
Examples:
-
list event
select event 2
Selects the 2nd calendar event in the calendar. -
find event lecture
select event 1
Selects the 1st calendar event in the results of thefind eventcommand.
Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
Calendar Model
Implementation
The calendar model adapts the previous address book functionality to allow the Scheduler to store and display CalendarEvents.
Person has been refactored to CalendarEvent. This class stores the relevant information for each event in the
calendar, such as the title, description, start and end date/time, venue and tags.
Title, Description and Venue now inherit from a TextField parent class, to represent fields in the model that
store string data.
DateTime stores and validates the input start and end date/time of each event in the calendar.
DateTimeInfo validates that the start date/time are not after the end date/time.
AddCommandParser and EditCommandParser functionality have been modified to allow the creation and modification of CalendarEvent objects.
New prefixes d/, s/, e/ and v/ respectively allow user to input Description, start DateTime, end DateTime, and Venue for each calendar event.
Given below is an example usage scenario for adding a calendar event, and how the calendar model behaves at each step.
Step 1: The user launches the application for the first time. The Scheduler is initialised to be empty.
Step 2: The user executes add t/CS2103 Tutorial d/Prepare answers to the 5 questions s/Thursday 10am e/Thursday 11am v/COM1-0210.
Step 3: The AddCommandParser parses out the strings for the title, description, start and end date/time and the venue.
Step 4: Then, ParserUtil checks that the input strings are valid, and initialises the Title, Description, start and end DateTime and Venue. It also checks that the DateTime values input are valid dates and times.
Step 5: Subsequently, AddCommandParser calls DateTimeInfo to validate that the start date/time is not chronologically after the end DateTime, before wrapping the start and end DateTime in a DateTimeInfo object.
Step 6: Following that, a new CalendarEvent is initialised and will be displayed in the calendar GUI.
SchedulerParser
Current Implementation
Commands are now required for both models CalendarEvent and ToDoListEvent. Hence it is beneficial for the parser to
support both one and two-worded commands which would specify the action (e.g. add, delete) as well as the model
it is updating (event or todo). The parser still retains the responsibility of resolving which Command should
be returned, for both models.
Design Considerations
The parser should be flexible enough to at least support commands which are identified by one word and those
identified by two words. Some commands such as help and exit are not specific to a model, while others act on one
of the two models and are hence appropriately identified by another word.
One other alternative is to keep the commands to one word and split these words by a delimiter such as a dash (-) e
.g. add-event. However this is assumed to be less natural to the end user.